Normally you use an API endpoint that uses a HTTP server to serve data to your CRM extension needs. This guide allows you to create CRM Extension End Point without a server and just by using Integromat.
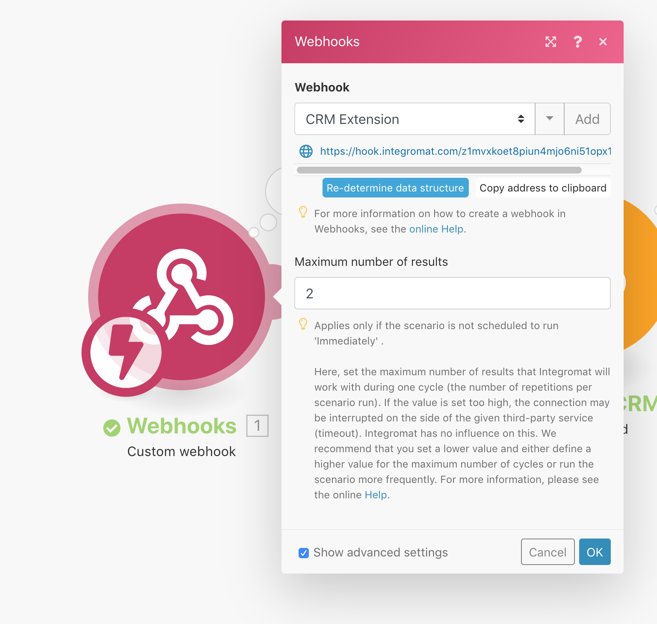
1. Create a Webhook in Integromat

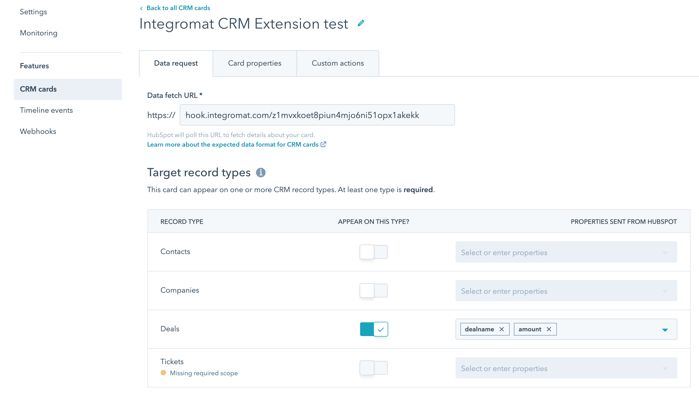
2. Copy the webhook URL and add it to your CRM extension Card as well as defined what objects the CRM card will appear

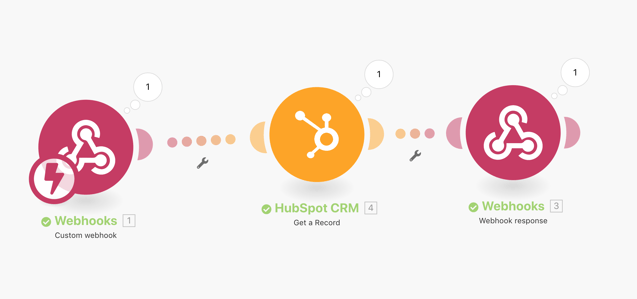
3. You can now use the object data and fetch information from other sources. The webhook request will always add the properties you selected as well as the following GET data
"associatedObjectId": "1586880707",
"associatedObjectType": "DEAL",
"portalId": "487227",
The example below, gets Deal Information from another deal using the "EPIC ID" deal property.
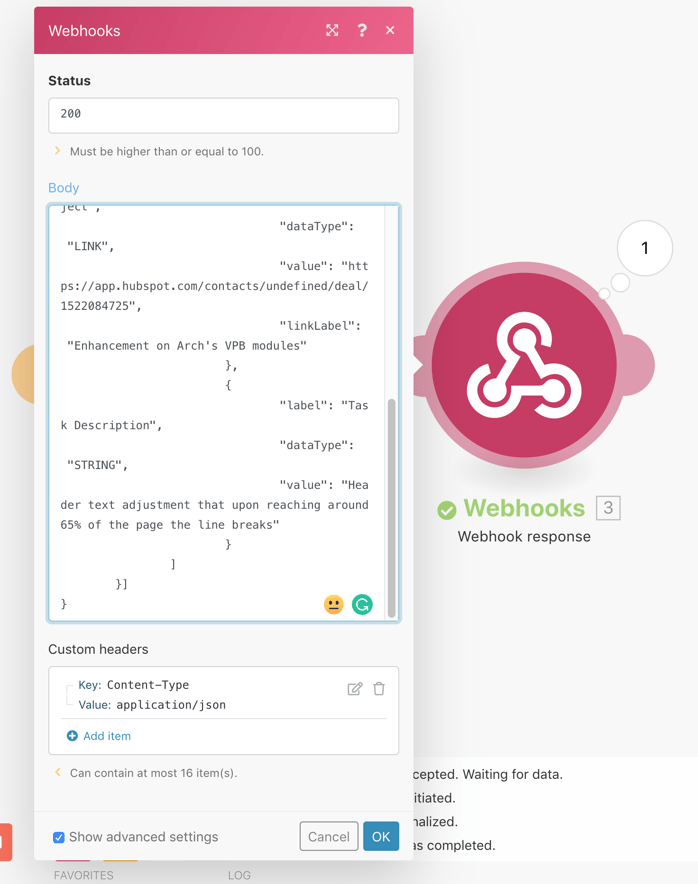
4. At the end of your integromat scenario, make sure that you add a webhook response with Valid CRM Extension json result

Always add a Content Type Header Type in your Webhook Response
key: Content-Type
value: application/json
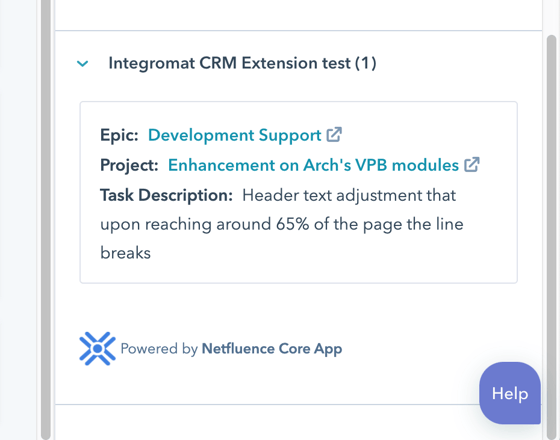
Example: JSON output
{
"results": [{
"objectId": "1586880707",
"title": "",
"properties": [{
"label": "Epic",
"dataType": "LINK",
"value": "https://app.hubspot.com/contacts/undefined/deal/833083370",
"linkLabel": "Development Support"
},
{
"label": "Project",
"dataType": "LINK",
"value": "https://app.hubspot.com/contacts/undefined/deal/1522084725",
"linkLabel": "Enhancement on Arch's VPB modules"
},
{
"label": "Task Description",
"dataType": "STRING",
"value": "Header text adjustment that upon reaching around 65% of the page the line breaks"
}
]
}]
}