I. Navigating to the Global Header Settings
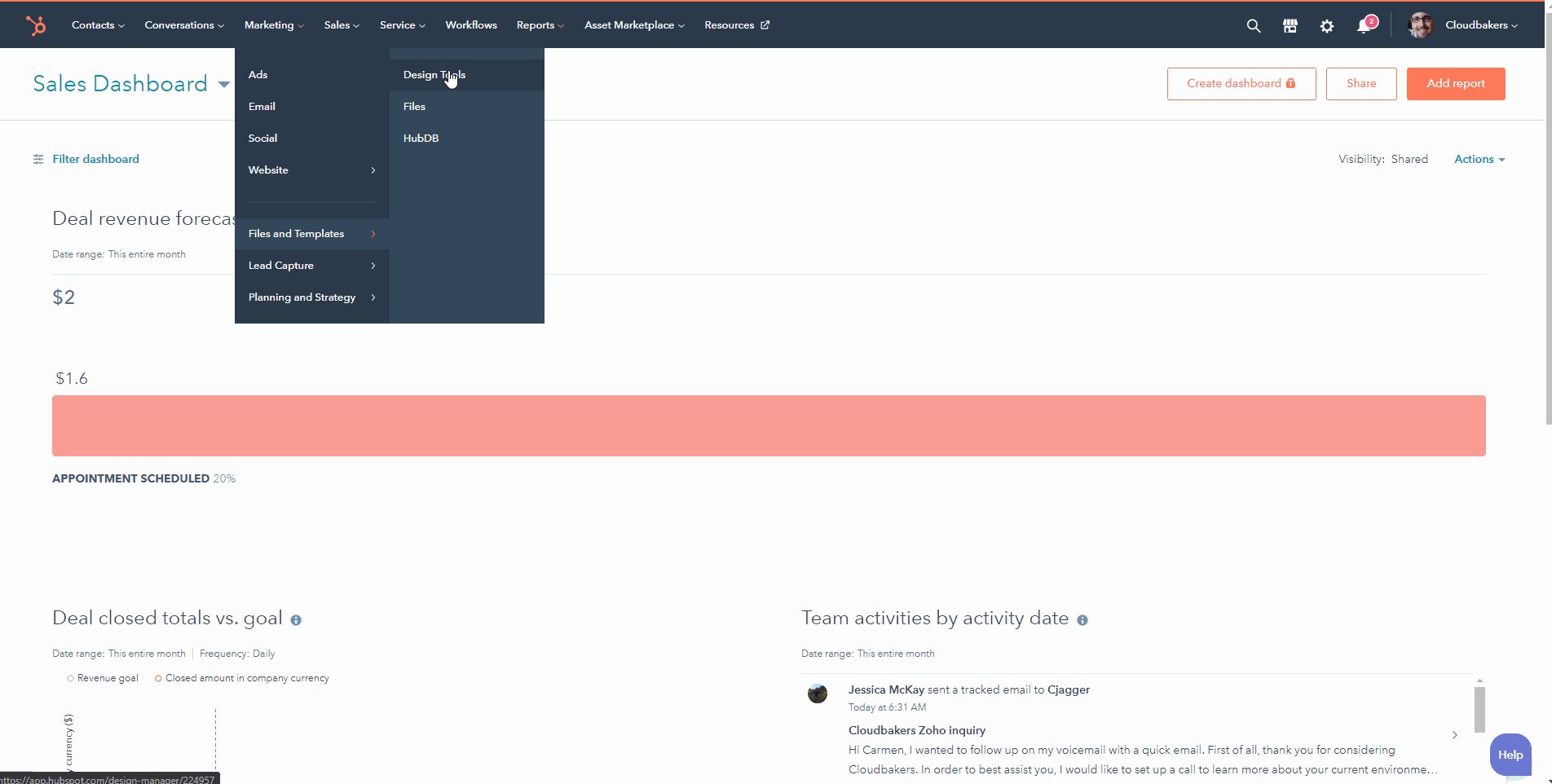
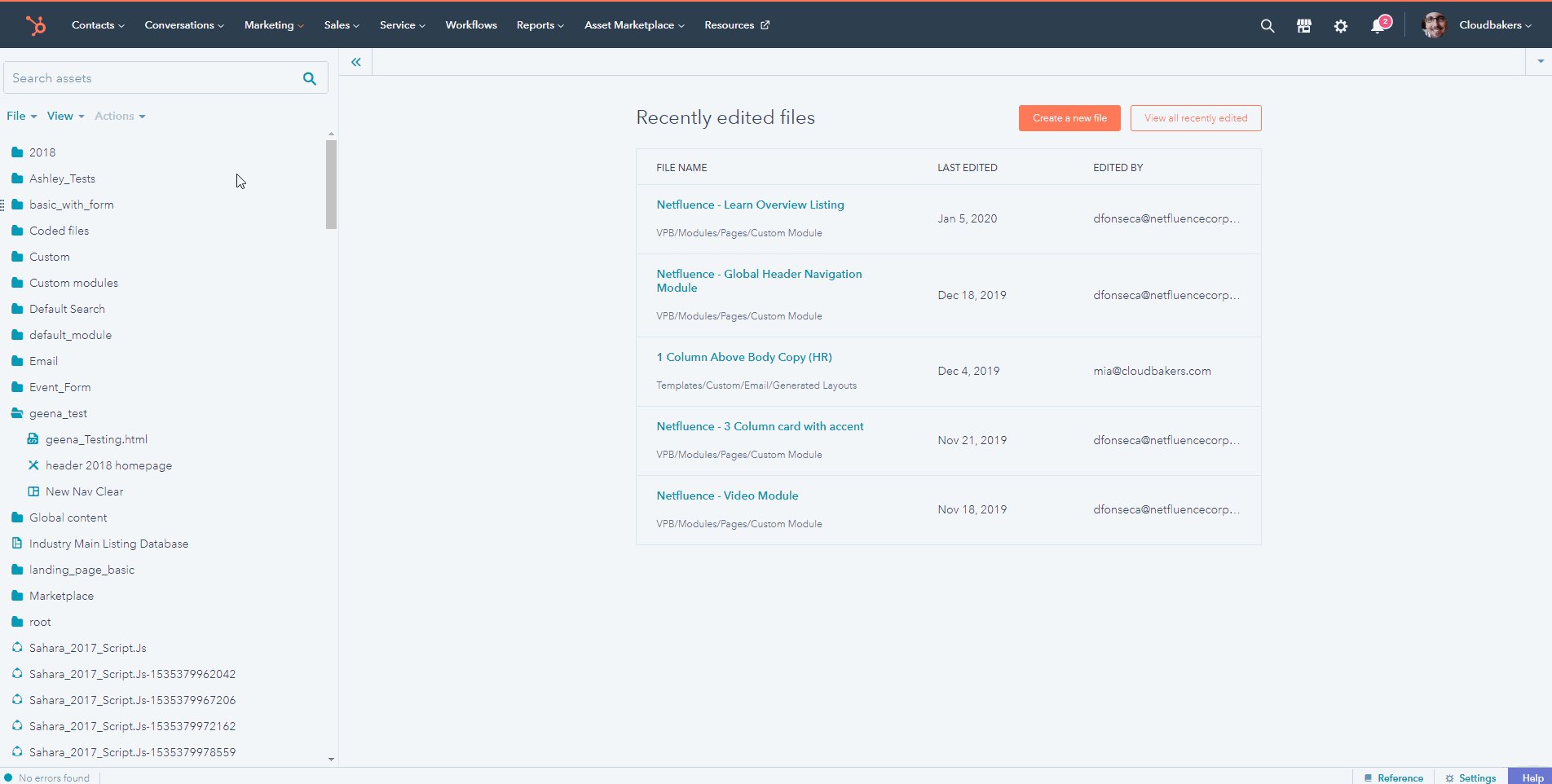
1. From your Hubspot Dashboard, navigate on Marketing > Files and Templates > then click "Design Tools"
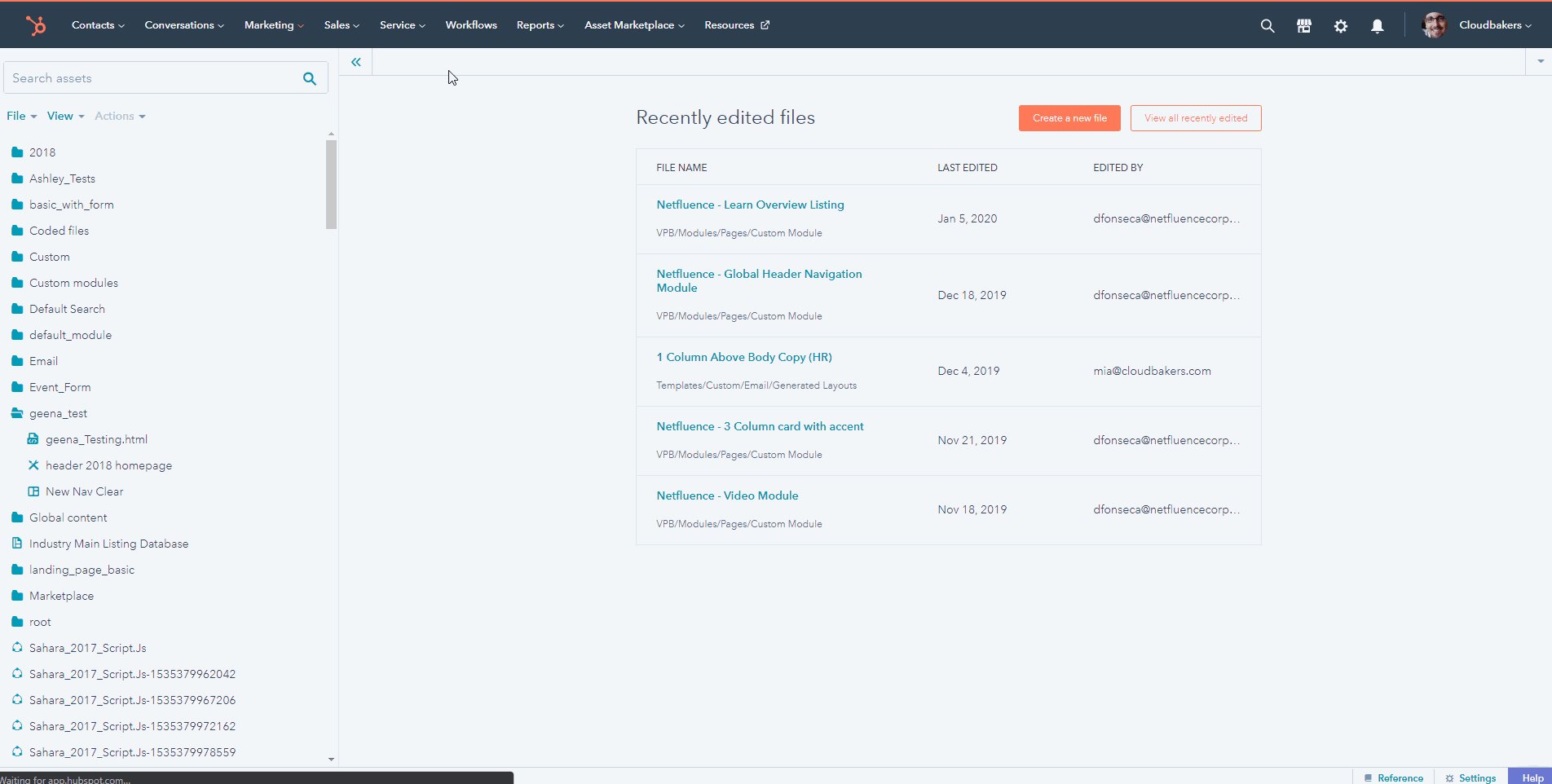
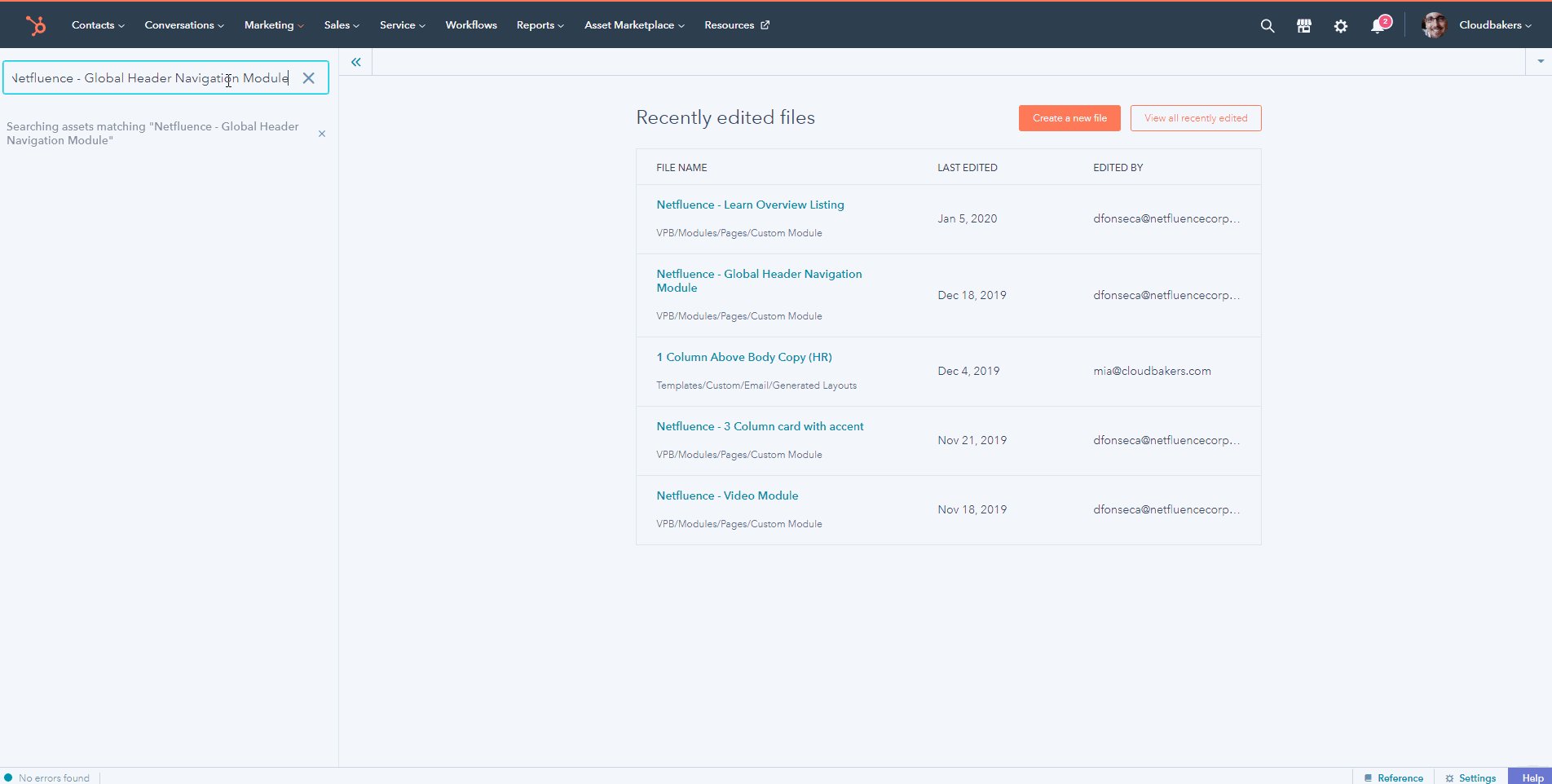
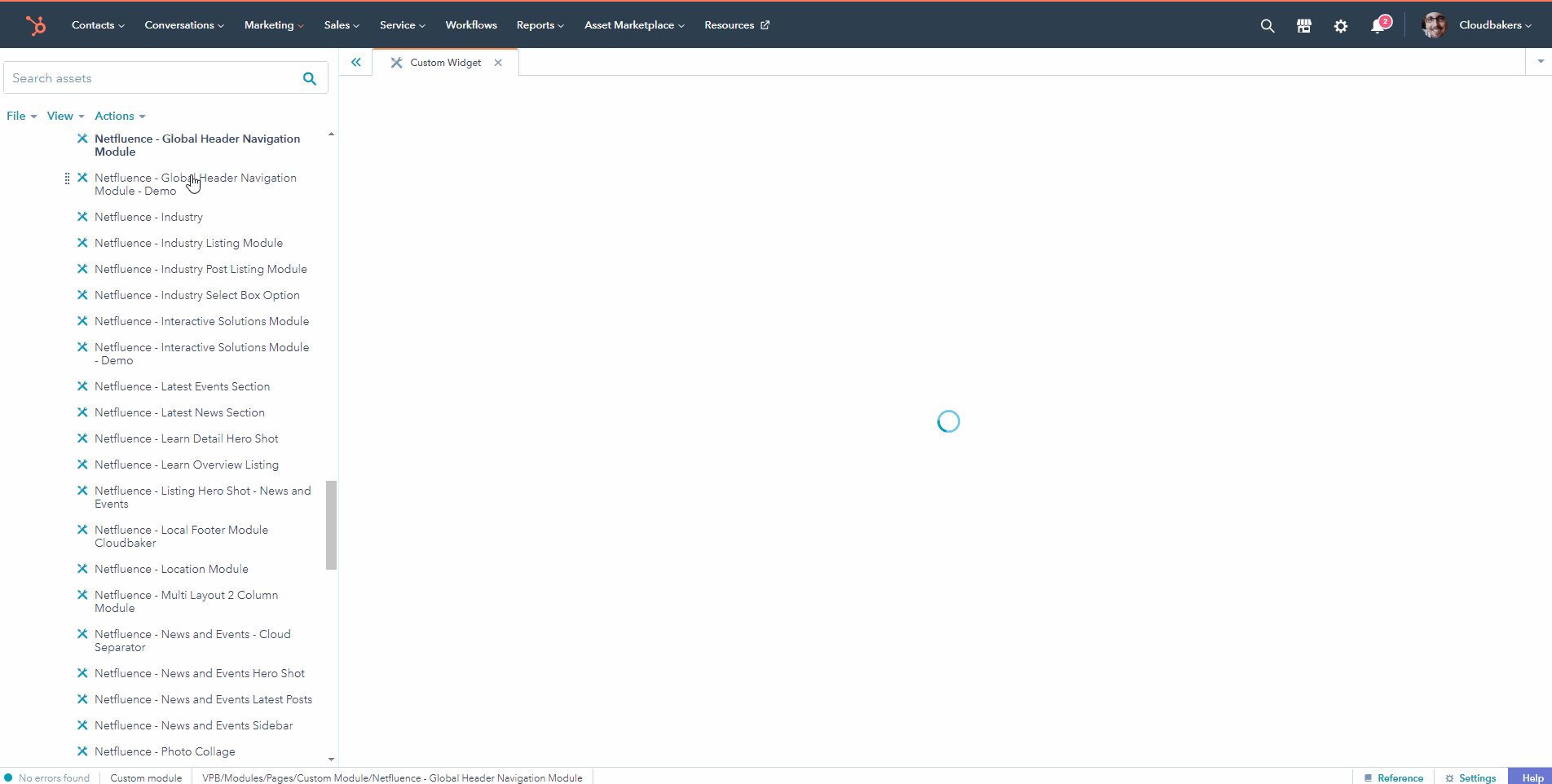
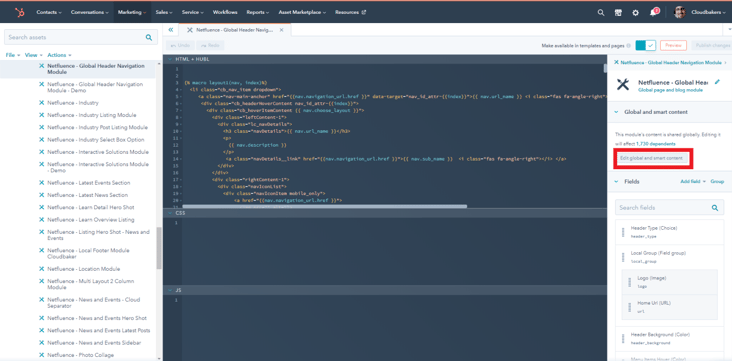
2. Navigate in the search field and search the keyword "Netfluence - Global Header Navigation Module"
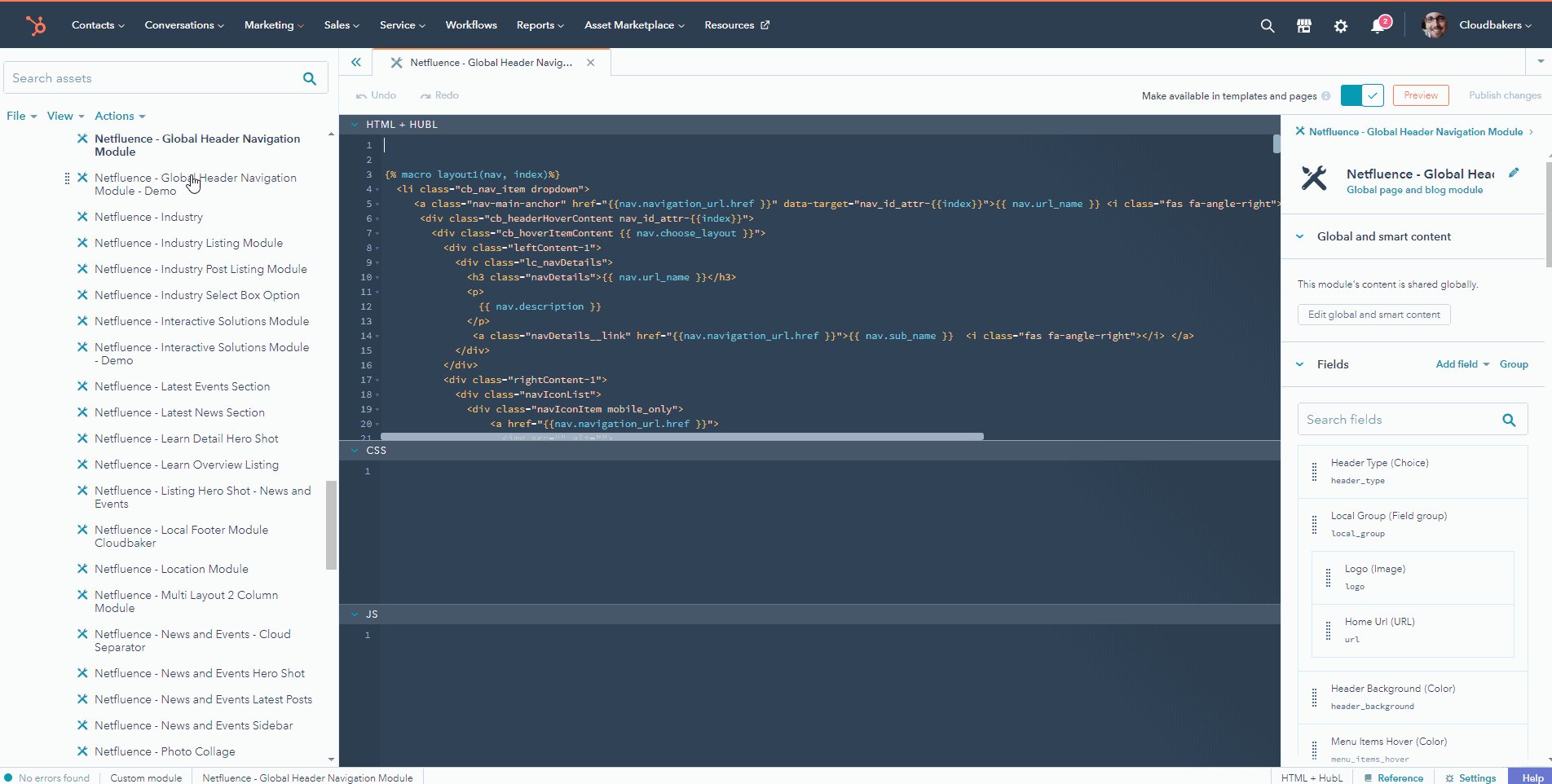
3. Then on the right side of the page, navigate and click the button "Edit global and smart content" 
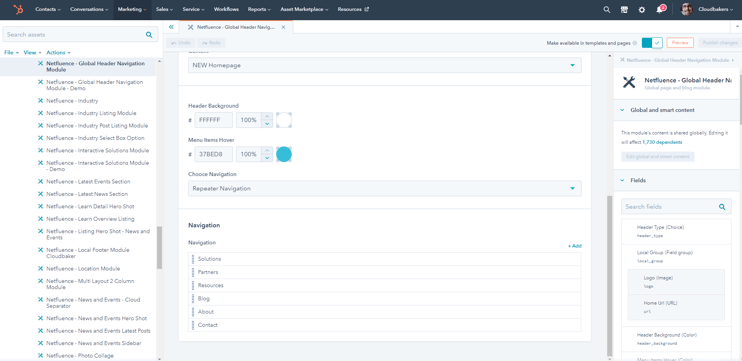
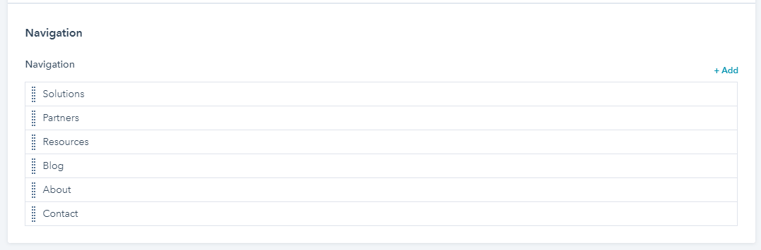
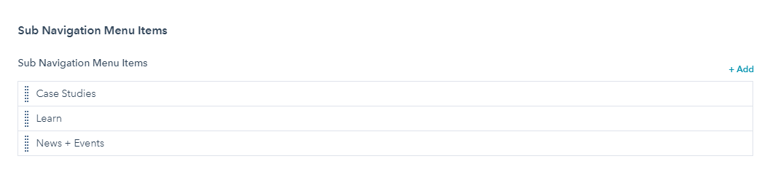
4. Scroll down to bottom and from there you will see the "Navigation" section. This section is where you can configure each menu items and sub menu items.
II. Changing the link on a menu item.
1. From the Global Header Navigation module. Scroll down to bottom and look for the Navigation section.
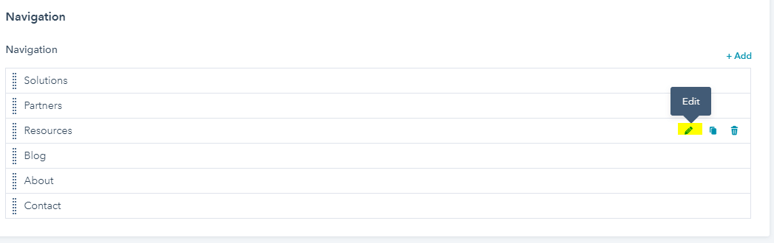
2. Select any of the Main Menu items you want to edit. Then click the  icon to edit.
icon to edit.
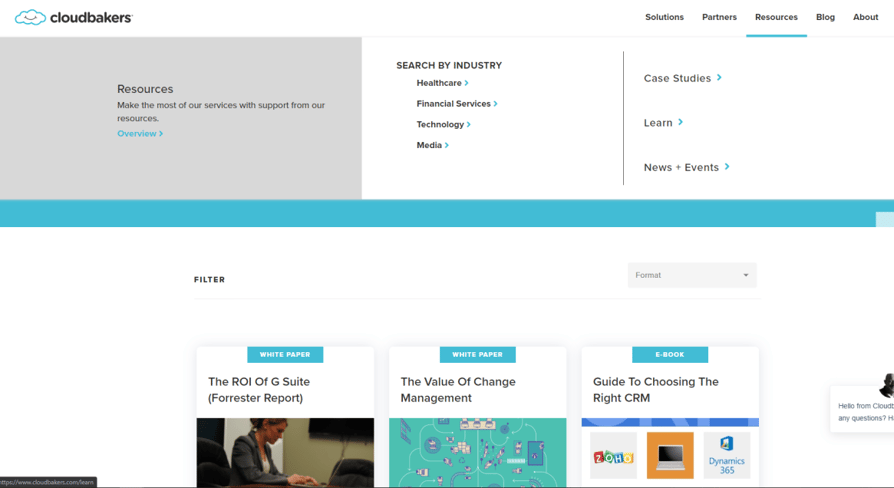
For example, we will change the link on "Learn" menu item. Hover on the "Resources" > then click  to edit.
to edit.

3. Then scroll down and look for the "Learn". Again, click the  icon to edit the "Learn"
icon to edit the "Learn"
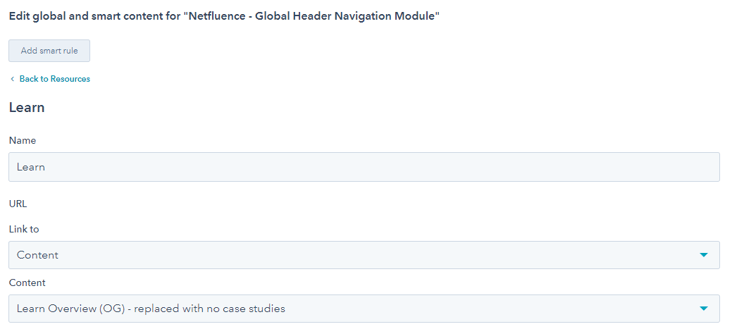
4. Here you can edit the following:
* Name - this will be the label text for this menu item.
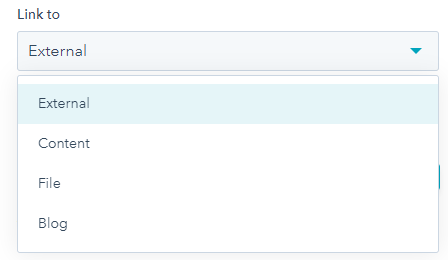
* Link to - will let you setup a post that will redirect to a page. External URL or Page within. your website.

External - where you can set a URL. this option often use for external URL redirects
Content - where you can set a page within your website.
File - this where you can upload a file (PDF,Image, etc.)
Blog - this option will allow you to redirect to a blog listing page of you website
5. Since the Learn page lives within the website. It is recommend to use the "Content" option.

6. After selecting the "Content" option. Click the dropdown Content then search for the selected Page where menu items will redirect.
In this example: We will change the Learn Overview (OG) page into Learn Overview (no CS).
7. Then after the changes. Click the  to apply your changes.
to apply your changes.
8. To check if the changes has been applied. Go on you website (https://www.cloudbakers.com/) then navigate on the specific menu item you updated. Then click and check if it redirected to the page you assigned.

Important Note: Any changes that has been applied on Global Header Naviation Module will apply on all header of the page across the website.